jueves, 8 de octubre de 2009
ACTIVIDAD COEF 2
Aplicacion de contenidos ceviologicos y fundamentos de la publicidad
Actividades:
debe crear dos baner publicitarios utilisando los sofware pothoshop y flash. cada baner es independiente, el alumno elige la marca producto o servicio
Carcteristica de los baner:
Ambos baner deben tener imagenes iconicas , logos, colores, fuentes, corporativos a la empreza , marca o producto que el alumno utilizara
Dimencion del primer baner: 200 x 200 px minimo 60 fotogramas
Dimencion del segundo baner:700 x 150 px minimo 70 fotogramas
post: Ambos baner deben ser publicados en el blog ademas deben estar binculados
fecha evaluaciones : este trabajo sera evaluado con notas acumulativas que se sumaran y promediaran a la nota coef 2. 15 de octubre alumnos publican los objetivos del trabajo
22 de octubre primera nota acumulativa y 12 y 19 de nov se publica
jueves, 3 de septiembre de 2009
Actividad coef 1
*dimenciones 600 x 400 pixseles
REQUISITOS
*Deben incorporar nombre apellido del alumno.
*imagenes (incognitas) representetiva del alumno (tendencias)
*color,textura,estilo,tipo de fuente (letra) a corde al contexto general
*el banner ser una proyeccion de la personalidad del alumno
*el banner es animado por medio de efectos de color /movimientos/luz.etc.
*
*
sábado, 22 de agosto de 2009
modelo de comunicacion publicitaria

La publicidad es toda forma de comunicación realizada por una persona física o jurídica, pública o privada (en el ejercicio de una actividad comercial, industrial,artesanal o profesional) con el fin de promover de forma directa o indirecta la contratación de servicios, bienes muebles o inmuebles, derechos y obligaciones.
La publicidad tiene a la obtención de beneficios comerciales, es una diciplina científica cuyo objetivo es persuadir al público con un mensaje comercial para que tome la decisión de compra de un producto o servicio que una organización ofrece.
Diferencia entre propaganda y publicidad
La publicidad tiene un fin comercial, mientras que la propaganda tiende a la propagación o difusión de ideas políticas, filosóficas, morales,sociales o religiosas, es decir, propagación ideológica.
1.- Emisor: Es quien emite el mensaje (Agencia de publicidad).
2.- Receptor: Quien recibe el mensaje (Público meta)
3.- Mensaje: Es la pieza publicitaria (Comercial audiovisual - Mensaje radial, afiche, etc).
4.- Canal: Es el medio por dónde se comunica el mesaje publicitario (Medios de comunicación masiva: TV y radio. El internet - diarios - revistas - vía pública.
5.- Códigos: Lenguaje de signos auditivos, visuales, gráficos; que ordenados generan un discurso audiovisual (Relato)6.- Feedback: Es la respuesta obtenida del receptor.Es feedback positivo: Compra del producto o servicio.Es feedback negativo: No existe compra.
jueves, 20 de agosto de 2009
FUNDAMENTOS DE LA PUBLICIDAD


EMISOR : ES QUIEN EMITE EL MENSAJE (AGENCIA DE PUBLICIDAD)
jueves, 30 de julio de 2009
lunes, 13 de julio de 2009
jueves, 18 de junio de 2009
UNIDAD : CRACION Y EDICION IMAGENES DIGITALES UTILIZANDO SOFTWARE PHOTOSHOP CS2 8.0
HABILIDADES:CREATIBIDAD-INDAGACION-DISEÑO UTILIZACION E INTEGRACION DE WEB 2.0 (BLOG).
ACTIVIDADES
1.-Búsqueda en internet de un glosario de conceptos básicos del software photoshop.
R1:
a.-
Glosario y terminologia de photoshop
1-.Brillo
2-.Canal
3-.canales alfa
4-.canal compuesto
5-.canal de color
6-.acoplar imagen
capa
capa activa
capa de fondo
capa de imagen
capa de texto
capa enlazadas
color frontal
color de fondo
colores puros
contraste
formato de imagen
guias
mascara de capas
modo de color
opacidad
saturacion
tono
b.-
Aclopar imágen:las capas que tengamos se uniran en unas sola normamente se usan cuando el trabajo esta terminado
Brillo:significa luminosidad el cero es oscuro o negro y el cien claro o blanco
Canal:cada imagen esta compuesta por canales uno es el rgb o red (rojo)verde (green) y azul(blue)
Canales alfa:son canales adicionales para guardar secciones
Canal compuesto:es el canal con dos o mas canales
Canales de color:son los canales de una imagen y poseen sus colores
Capas: sirve para crear una nueva capa . Surgirá un cuadro de dialogo en el que se podrá: asignarle un nombre a la capa, definirle el grado de transparencia en opacidad y su modo de fusión con la capa subyacente (inferior).
Capa activa:es una capa que se puede edita osea si no esta activa no surgira cambio
Capa de fondo:crea una nueva capa de fondo , para ello es necesario convertir la capa de fondo que tuviera esa imagen a una capa normal, para ello haga doble clic sobre ella (paleta capas) y cambie su nombre en la ventana que le surgirá y luego cree una nueva capa de fondo si lo desea. Esto es muy útil ya que la capa de fondo tiene la peculiaridad de que no se puede modificar su orden con respecto de las demás capas, no se puede variar su grado de opacidad ni su modo de fusión.
Capa de imagen:es una capa que tiene imagenes y puede ser editada
Capas enlazadas: es una capa que se une con otra y asi asemos una sola capa
Color frontal:con el color frontal se pinta rellena se hacen degradados, etc
Color de fondo:con el color de fondo se rellenan las zonas borradas
Colores puros: son los colores primarios y sus mezclas
Contrastes:un contraste bajo o nada es gris pero uno alto es colores puros
Formato de imagen:son los fometos jpeg, etc
Mascara de capas:se utiliza para ocultar partes de la imagen que no quiere que se vean pero esas parte no desparecen
Modos de color:son los modelos que se pueden representer en una imajen
Opacidad:es como se veran las capas puede ser tranparente una capa como no
Reglas:es una herramiente que muestra dos reglas una vertical y una horizontal son utiles en un trabajo con precision
Saturación:reprecenta la cantidad de griz de un color con su tono el 0 es gris y el 100 es saturasion completa
Tono:tono es la propiedad de un color o la el color percibido por un humano
2.-Imagen explicativa de la caja de herramientas del software.
R2:

3.-Tutorial:utilizando papel digital desde scribd o vídeo tutorial desde youtube
Link (enlace) sitios web relacionados al diseño-creación ayuda del software photoshop(publicado en el blog).
CRITERIOS DE EVALUACION
SEGUNDO CRITERIO:Asiste a las clases con el material (archibos documentos imagenes)necesarios para abanzar para el laboratorio.
TERCER CRITERIO:Tiene dominio de la información , conceptos,terminologia,precentados en los trabajos.
CUARTO CRITERIO:Aporta información nueva y relevante.
QUINTO CRITERIO:Comunica ideas y información.
CRITERIOS DE EVAULACION DEL BLOG
1.-Publica los documentos , conceptos , terminologia en las entradas pertinentes. (administrar la cuenta de blog).
2.-Publica tutoriales utilizando papel digital desde SCRIBD.
3.-Publica tutoriales codigos EMBED desde www.youtube.com
4.-Publica trabajo final.
viernes, 8 de mayo de 2009
DESARROLLO DE LA ACTIBIDAD DEL 06/05/09
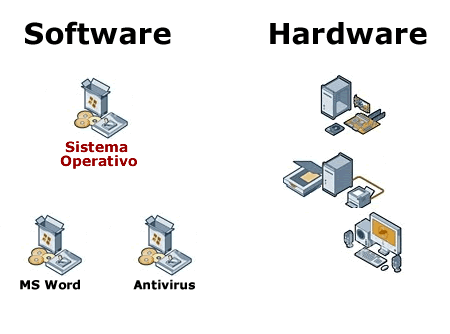
Hardware es el substrato físico en el cual existe el software. El hardware abarca todas las piezas físicas de un ordenador (CPU, placa base, etc).
Software se refiere a los programas y datos almacenados en un ordenador.
Acá tenemos un ejemplo:

*E.V.A.:entorno virtual de aprendizaje.
*JAVASCRIPT:
JavaScript, al igual que Java o VRLM, es una de las múltiples maneras que han surgido para extender las capacidades del lenguaje HTML.
Al ser la más sencilla, es por el momento la más extendida.
JavaScript no es un lenguaje de programación propiamente dicho. Es un lenguaje script u orientado a documento, como pueden ser los lenguajes de macros que tienen muchos procesadores de texto. Nunca podrás hacer un programa con JavaScript, tan sólo podrás mejorar tu página Web con algunas cosas sencillas (revisión de formularios, efectos en la barra de estado, etc…) y, ahora, no tan sencillas (animaciones usando HTML dinámico, por ejemplo).
JavaScript y Java son dos cosas distintas. Principalmente porque Java sí que es un lenguaje de programación completo. Lo único que comparten es la misma sintaxis.
Un lenguaje de comandos multiplataforma del WWW desarrollado por Netscape Communications. el código de JavaScript se inserta directamente en una página HTML.
Definición y significado de JavaScript
Articulos Relacionados
-JSPJSP (Java Server Page) Página de Servidor Java. Se refiere a un tipo especial de páginas HTML, en las cuales se insertan pequeños programas que corren sobre Internet (comunmente denominados...
-JavaA principios de los años ‘90 la firma Sun Microsystems desarrolló el lenguaje de programación Java. Este lenguaje orientado a objetos es compilado generalmente en un bytecode, pero también es...
-IdentificadorIdentificador El lenguaje HTML se escribe utilizando identificadores. Los identificadores son órdenes que damos a los navegadores para que muestren la página Web tal y como deseamos. ...
-Active XActive X (control). Componente que se puede insertar en una página Web para proporcionar una funcionalidad que no está directamente disponible en HTML, como secuencias de animación. Los controles ActiveX...
-Lenguaje de programaciónLas máquinas en general, y las computadoras en particular, necesitan de un lenguaje propio para poder interpretar las instrucciones que se les dan y para que nosotros podamos controlar su...
*HTML:Hyper Text Markup Language, o simplemente HTML, es un lenguaje de programación muy sencillo que se utiliza para crear los textos y las páginas web. Si se hace la traducción de su nombre del inglés al castellano, sería “Lenguaje de Marca de Hipertextos”, ya que es justamente un lenguaje que se basa en las marcas para crear los hipertextos.
*TICS:
- Las tecnologías de la información y la comunicación (TIC) son un conjunto de servicios, redes, software y dispositivos que tienen como fin la mejora de la calidad de vida de las personas dentro de un entorno, y que se integran a un sistema de información interconectado y complementario.
- Existen dos categorías de tics: simples y complejos.
*Elearning:
El e-learning, es un concepto de educación a distancia en el que se integra el uso de las tecnologías de la información y otros elementos pedagógicos (didácticos) para la formación, capacitación y enseñanza de los usuarios o estudiantes en línea, es decir, se puede entender como una modalidad de aprendizaje dentro de la Educación a distancia y se define como e-learning. Utiliza herramientas y medios diversos como Internet, intranets, CD-ROM, producciones multimedia (Textos, imagenes, audio, video, etc.), entre otros... Literalmente e-learning es aprendizaje con medios electrónicos: enseñanza dirigida por la tecnología.
E-learning es principalmente un medio electrónico para el aprendizaje a distancia o virtual, donde puedes interactuar con tus profesores por medio de internet. Además tu mismo eres el que maneja los horarios, es un medio completamente autónomo. Constituye una propuesta de formación que contempla su implementación predominantemente mediante internet, haciendo uso de los servicios y herramientas que esta tecnología provee.
*WEB 2.0:
La Web 2.0 es la representación de la evolución de las aplicaciones tradicionales hacia aplicaciones web enfocadas al usuario final. El Web 2.0 es una actitud y no precisamente una tecnología.
*RSS:RSS (Really Simple Syndication, por sus siglas en inglés, o Suscripción Realmente Simple, en español) es un sistema automatizado de envío de noticias que le permitirá estar actualizado minuto a minuto con la información que publica nuestro sitio web.
*HTML:HTML, siglas de HyperText Markup Language (Lenguaje de Marcas de Hipertexto), es el lenguaje de marcado predominante para la construcción de páginas web.
*XML:XML, siglas en inglés de Extensible Markup Language («lenguaje de marcas ), es un metalenguaje extensible de etiquetas desarrollado por el World Wide Web Consortium (W3C).
*JAVASCRIP:JavaScript es un lenguaje de programación interpretado, es decir, que no requiere compilación, utilizado principalmente en páginas web, con una sintaxis semejante a la del lenguaje Java y el lenguaje
*FEED:
¿Qué es un feed RSS?
Cada ítem consta normalmente de un título, un resumen y un enlace o URL a la página web de origen o que contiene el texto completo. Además puede contener información adicional como la fecha de publicación o el nombre del autor del texto.
El archivo RSS se reescribe automáticamente cuando se produce alguna actualización en los contenidos del sitio web. Accediendo al archivo RSS es posible saber si se han actualizado los contenidos y con qué noticias o textos, pero sin necesidad de acceder al sitio web salvo para leer la versión extendida.
¿Qué es un lector de feeds o canales?
Cada feed o canal de información dispone de su propia dirección en Internet o URL del mismo modo que las páginas HTML convencionales. Sin embargo a diferencia de éstas no se pueden visualizar directamente con el navegador, de modo que es necesario utilizar un lector de feeds.Los lectores de feeds funcionan de forma similar a los programas de correo electrónico. Pero en lugar de consultar un buzón de correo cada cierto tiempo para coger los mensajes consultan periódicamente las direcciones de los feeds para obtener la última versión disponible de su archivo RSS.
*Gadget:Un gadget es un dispositivo que tiene un propósito y una función específica, generalmente de pequeñas proporciones, práctico y a la vez novedoso. Los gadgets suelen tener un diseño más ingenioso que el de la tecnología corriente.
jueves, 7 de mayo de 2009
Computacion Primer Semestre
OBJETIVO:UTILIZACION DE HERRAMIENTAS DE SOFTWARE PHOTOSHOP CS2 8.0. INCORPORACION DE LENGUAJES,CÓDIGOS WEB HTML,JAVASCRIPT,XML.
HABILIDADES:IDAGACION EN INTERNET,CREATIVIDADA,UTILIZACION DE E.V.A.(ENTORNOSVIRTUALES DE APRENDIZAJE).
ACTIVIDADES
1.-BUSQUE EN INERNET LAS SIGUIENTES DEFINICIONES:
*HARDWARE/SOFTWARE
*E.V.A.
*TICS
*Elearning
*WEB 2.0
*RSS
*FEED
*Gadget
*HTML
*XML
*JAVASCRIPT



